Salesforce でのリードフォームの作成
Brightcove Campaign には、ビデオ再生中に視聴者情報をキャプチャできるリードフォームを作成できます。フォームを使用すると、必要なフィールド (表示または非表示) を含めることができます。また、プログレッシブプロファイリング (利用可能な場合) などの機能を活用することもできます。リードデータは Salesforce に送信され、Salesforce によって処理されます。
Salesforce でのフォームの作成
Salesforce の Webto-Lead 機能を使用すると、Web サイトの訪問者からリード情報を生成できます。これらのフォームは、Brightcove Campaign の動画プレーヤー内に表示することもできます。以下の手順は、名、姓、メールアドレス、会社、都市、州/省を取得するための簡単なフォームを作成します。Webto-Lead 機能の詳細については、 Salesforce のドキュメントを参照してください。
- Salesforce アカウントにサインインします。
- [ 設定] (歯車アイコン) をクリックします。
- [クイック検索]
Web-to-Leadボックスにと入力し、[ Web-to-Lead] をクリックします。 - [Web-to-Lead フォームの作成] をクリックします。
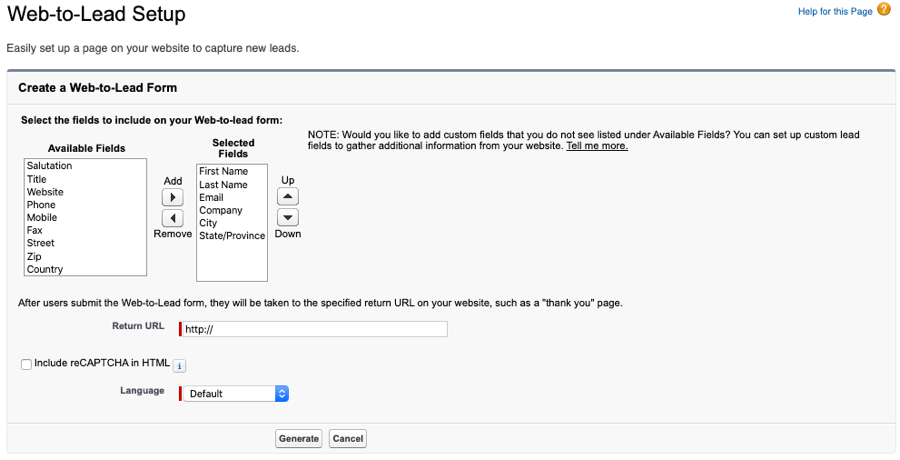
- Web-to-Lead フォームに含めるフィールドを選択します。[追加] および [削除] 矢印を使用して [使用可能なフィールド] リストと [選択したフィールド] ボックスの間でフィールドを移動し、上向き矢印と下矢印を使用してフォーム上のフィールドの順序を変更します。

- 返品URLを入力します。この例では、戻り値 URL はに設定されます
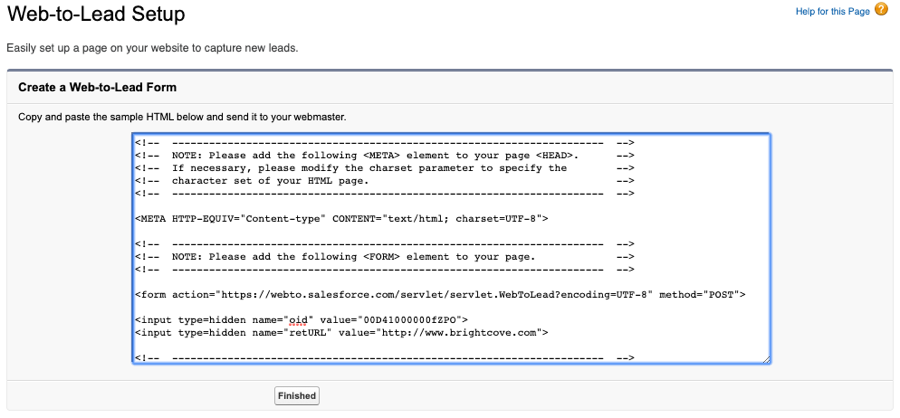
http://www.brightcove.com。この値は、フォームが Brightcove Campaign 内でリードフォームとして使用される場合、無視されます。 - [ 生成] をクリックします。フォーム HTML が表示されます。
フォームのコピーと編集 HTML
Brightcove Campaign 内でフォームを使用するには、フォーム HTML をコピーする必要があります。また、フォームに基本的なスタイリングを行うこともできます。以下の手順では、HTMLエディタにフォームHTMLをコピーし、フォームにいくつかのスタイル変更を行います。
デフォルトでは、フォームが表示されると、フォームはプレーヤーの上に透明な背景に表示されます。背景色を設定するには、CSS を使用します。
- HTML をクリップボードにコピーします。

- [ 完了 ] をクリックします。
- 選択した HTML エディタにフォーム HTML を貼り付けます。エディタのコードフォーマット機能を使用して、読みやすいようにコードをフォーマットすることもできます。
- HTML エディターを使用して、次の CSS を追加して、背景色を灰色に変更します。
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style> - (オプション)Brightcove Campaign によって生成されるリードを識別するために、
<form>タグ内に次のコードを追加できます。
<input type="hidden" name="lead_source" value="Brightcove Campaign"> - HTML をクリップボードにコピーします。
Salesforce でのフォームデータの検証
カスタムリードフォームを使用してキャプチャされたリードは、Salesforce アカウントのリードとして追加されます。




