Adobe Analytics イベントトラッキングの設定
™Brightcove Campaign は、ブライトコーブプレーヤーと Adobe Analytics を簡単に統合する機能を提供します。これにより、レポート目的でイベントトラッキングデータを Adobe Analytics アカウントに送信できます。
統合を構成するには、次のタスクを実行する必要があります。
- 追跡できるイベントを確認します
- Adobe Analytics でカスタム成功イベントを作成する
- キャプチャする使用可能なパラメータを確認します
- アドビアナリティクスでのトラフィック変数の作成
- Players モジュールでの統合を有効にする
- データを収集するようにページを設定する
統合を構成すると、ビデオイベントの分析のみが Adobe Analytics に渡されることに注意してください。
追跡できるイベントの確認
トラッキングされるすべての Brightcove イベントは、Adobe Analytics でカスタム成功イベントとして作成する必要があります。Adobe からのイベント ID は、Players モジュール内で使用されます。これにより、ブライトコーブのイベントデータを Adobe サクセスイベントに渡すことができます。以下のイベントのリストを確認して、追跡するイベントを決定します。
- プレーヤーロード (bcvideo_player_load) -プレーヤーがロードされ、再生可能な状態になったときに送信されます。
- 動画インプレッション (bcvideo_video_Impression) -動画がプレーヤーにロードされ、再生可能な状態になったときに送信されます
- ビデオビュー (bcvideo_video_view) -自動再生またはユーザーの操作によってビデオの再生が開始されたときに送信されます
- 動画エンゲージメント(bcvideo_video_engagement) -ユーザーが動画のタイムラインの秒の範囲を視聴した。このイベントは、ビデオのエンゲージメントを追跡するためのハートビートであり、ユーザーの操作とビデオの長さに応じて、再生中に何度も送信される可能性があります。
- 再生リクエスト (bcvideo_play_request) -ユーザーが明示的に再生ボタンをクリックしたときに再生が開始されたとき、またはプラットフォームが自動再生シナリオで再生をトリガーしたときに自動的に送信されます
- 広告開始 (bcvideo_ad_start) -再生プラットフォームによってコントロールが広告エージェントに引き渡されたときに送信されます
- 広告終了 (bcvideo_ad_end) -コントロールが広告エージェントから再生プラットフォームに引き渡されたときに送信されます
- エラー (bcvideo_error) -再生体験を中断する致命的なエラーが発生したときに送信されます
- ビデオ完了 (bcvideo_video_complete) -ビデオの再生が終了したときに送信されます
Adobe Analytics へのカスタム成功イベントの追加
追跡するイベントを決定したら、Adobe Analytics でカスタム成功イベントを作成する必要があります。Adobe Analytics でカスタム成功イベントを作成するには、次の手順に従います。
- Adobe Analytics アカウントにログインします。
- 操作するレポートスイートを選択するか、新しいレポートスイートを作成します([ 管理者] > [レポートスイート])。
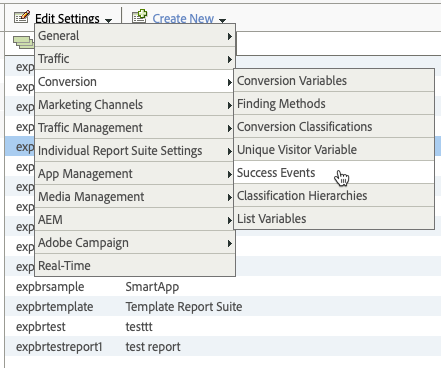
- [ 設定の編集] [> > 変換成功イベント ] をクリックします。

- [ 新規追加 ] をクリックします。
- イベント情報を入力します。
- 名前 - 君はしなければならない使用bcvideo-前のセクションに記載されている名前
- タイプ - カウンタに設定
- 説明 -わかりやすい説明を追加します。
- 追跡するイベントごとに、新しい成功イベントを作成します。[ 保存 ] をクリックしてイベントを保存します。
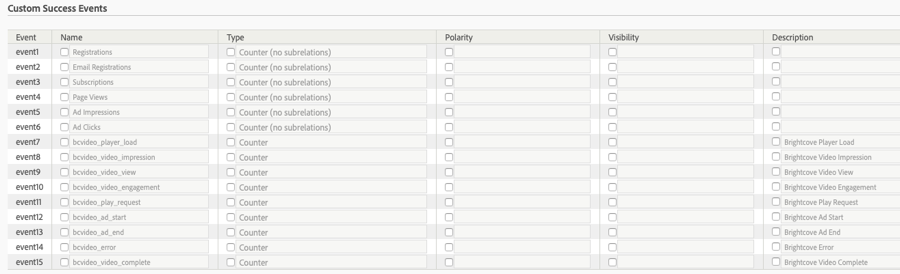
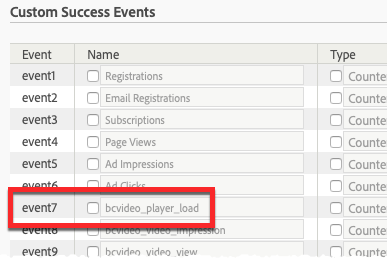
以下の図は、ブライトコーブのイベントごとに作成されたカスタム成功イベント(event7 ~ event15)を示しています。

キャプチャする使用可能なパラメータの確認
パラメータは追加のデータを格納し、イベントとともに渡されます。記録されるすべての Brightcove パラメータは、Adobe Analytics でトラフィック変数として作成する必要があります。パラメータ名は、Brightcove Campaign 内で統合を設定するときに使用されます。これにより、ブライトコーブのパラメータを Adobe トラフィック変数に渡すことができます。以下のパラメータのリストを確認して、キャプチャするパラメータを決定します。
- アカウント ID (bcvideo_account) -ブライトコーブのアカウント名
- プレイヤーID (bcvideo_player) -プレイヤーID
- プレイヤー名 (bcvideo_player_name) -プレイヤー名
- プレーヤーバージョン (bcvideo_platform_version) -プレーヤーのバージョン番号
- セッション (bcvideo_session) -セッション識別子
- 動画 ID (bcvideo_video) -動画の動画 ID
- ビデオ名 (bcvideo_video_name) -ビデオの名前
- 範囲 (bcvideo_range) -startSecond.. endSecond の形式で表示される秒の範囲
- 動画の閲覧時間 (bcvideo_video_seconds_video_seconds_閲覧時間) -視聴した秒
- 動画再生時間 (bcvideo_video_duration) -ビデオの再生時間(秒単位)
- 動画の閲覧率 (bcvideo_video_percent_percent_rewed) -視聴した動画の割合
- エラーコード (bcvideo_error_code) -イベントに関連付けられたプラットフォーム固有のエラーコード
Adobe Analytics でのトラフィック変数の作成
トラッキングするパラメーターを決定したら、Adobe Analytics でトラフィック変数を作成する必要があります。Adobe Analytics でトラフィック変数を作成するには、次の手順に従います。
- アドビアナリティクスアカウントにログインします。
- 操作するレポートスイートを選択するか、新しいレポートスイートを作成します ([ 管理者] > [レポートスイート] )。
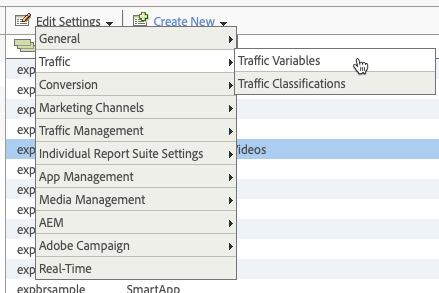
- [ 編集] [設定] [> > トラフィック変数 ] をクリックします。

- パラメータ情報を入力します。
- 名前 - 君はしなければならない使用bcvideo-前のセクションに記載されている名前
- 説明 -わかりやすい説明を追加します。
- トラッキングするパラメータごとに、新しいトラフィック変数を作成します。[ 保存 ] をクリックして変数を保存します。
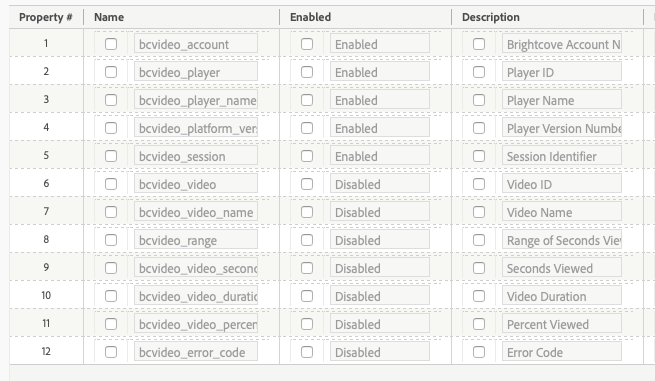
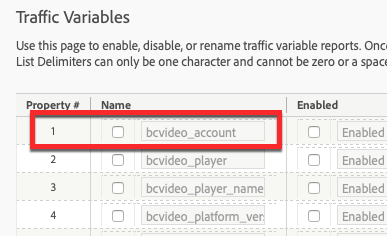
以下の図は、Brightcove の各パラメータに対して作成されたトラフィック変数を示しています。

統合の有効化
Adobe Analytics アカウントにログインして、必要な情報をそこから Brightcove Campaign アプリケーションにコピーすることができます。Adobe Analytics イベントトラッキングを設定するには、次の手順に従います。
- Brightcove Campaign にログインします。
- ナビゲーションヘッダーで、歯車アイコン (
 )、 Adobe Analytics。
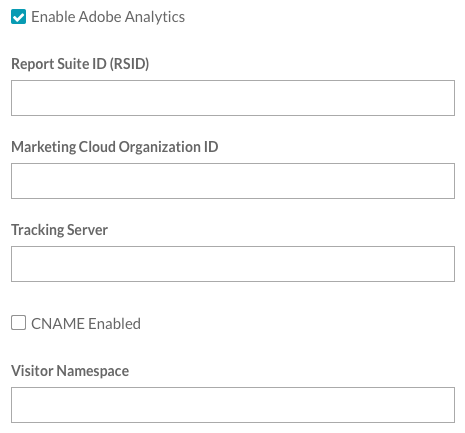
)、 Adobe Analytics。 - 「 Adobe アナリティクスを有効にする」をオンにします
- アドビのアカウント情報を入力します。
- レポートスイート ID
- マーケティングクラウド組織 ID
- トラッキングサーバー
- CNAME有効
- 訪問者の名前空間

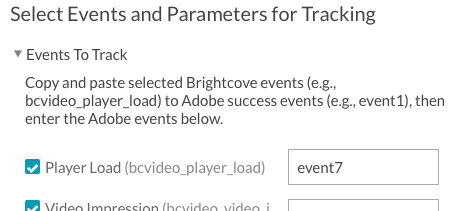
- トラッキングするイベントごとに、Adobe Analytics のイベント ID を Brightcove イベントの対応するフィールドに入力します。この例では、 bcvideo_player_load イベントが Adobe Analytics でカスタム成功イベントとして作成されたとき、割り当てられたイベント ID は event7 でした。

これは、プレーヤーモジュールのプレーヤーロード (bcvideo_player_load) イベントのフィールドに入力する必要がある値です。

- 必要に応じて、Adobe Analytics のすべてのイベント ID を Players モジュールに入力します。
- [ 保存 ] をクリックして、イベントマッピングを保存します。
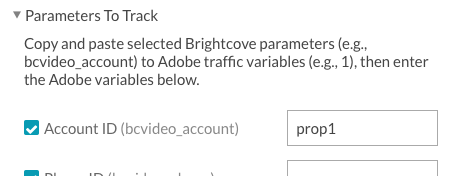
- キャプチャするパラメータごとに、AdobeAnalyticsのパラメータ番号をBrightcoveパラメータの対応するフィールドに次の形式で入力します。 propXどこバツに対応しますプロパティ# AdobeAnalyticsで。この例では、 Brightcove アカウント ID を保持するために bcvideo アカウントのトラフィック変数が Adobe Analytics で作成されています。プロパティ#1に割り当てられました。

したがって、 prop1 は Players モジュールのパラメータの対応するフィールドにも入力する必要があります。

- 必要に応じて、Adobe Analytics のすべてのパラメーター名を Players モジュールに入力します。
- [ 保存 ] をクリックして、パラメータマッピングを保存します。
変更内容をプレーヤーに公開してください。
データを収集するためのページの構成
Adobe Analytics へのデータの送信を開始するには、データをレポートスイートに送信してレポートに表示する必要があります。データを収集するコードを含むページを正常に実装するには、ホスティングサーバーにアクセスして Web サイトに新しいコンテンツをアップロードする必要があります。コードを実装するための既存のサイトを持っていることも有用です。
以下の手順では、Adobe Analytics の基本実装について説明します。
- JavaScript 用のAppMeasurement と訪問者 ID サービスをダウンロードします。ダウンロードは、コードマネージャー ([ 分析] > [管理] > [コードマネージャー] ) で入手できます。ダウンロード zip にはいくつかのファイルが含まれています。
AppMeasurement.jsVisitorAPI.jsであり、Analytics を実装するときの関連するファイルです。 -
AppMeasurement.jsホストとVisitorAPI.js。これらのコア JavaScript ファイルは、サイト上のすべてのページにアクセスできるウェブサーバーでホストする必要があります。これらのファイルをページに追加するときは、これらのファイルへのパスが必要です。 - リファレンス
AppMeasurement.jsとVisitorAPI.jsBrightcove Playerを使用するすべてのサイトページで、次のコード行を追加します。<head>また<body>各ページにタグを付けます。VisitorAPI.js前に含める必要がありますAppMeasurement.js。< script language= "JavaScript」 type = "text/javascript」 src=」https://Insert ドメインとファイルへのパス here/VisitorAPI.js「> < /script > < script language= "JavaScript」 type = "text/javascript」 src=」https://Insert ドメインとファイルへのパス/AppMeasurement.js「> < /script >
セットアップの確認
Adobe Analytics でブライトコーブのイベントデータがキャプチャされていることを確認するには、次の手順に従います。
- アドビアナリティクスアカウントにログインします。
- [ レポート] をクリックします。
- [ サイトメトリック] > [リアルタイム ]
- 正しいレポートスイートが選択されていることを確認します。

- [ 設定 ] をクリックします。
- 「レポート名」を入力します。
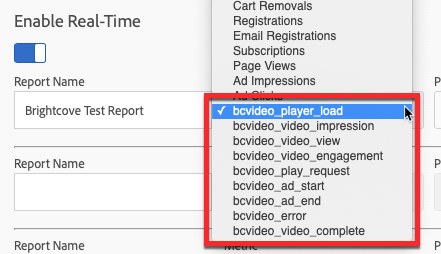
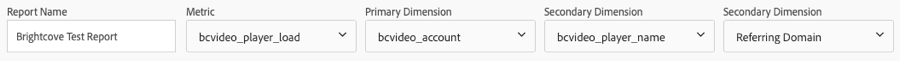
- メトリック、プライマリディメンション、セカンダリディメンションで、として設定した Brightcove イベントを選択します。アドビアナリティクスでの成功イベント。イベントがリストに表示されます。

- ディメンションを埋める他のイベントを選択します。

- [ 保存してレポートを表示 ] をクリックします。
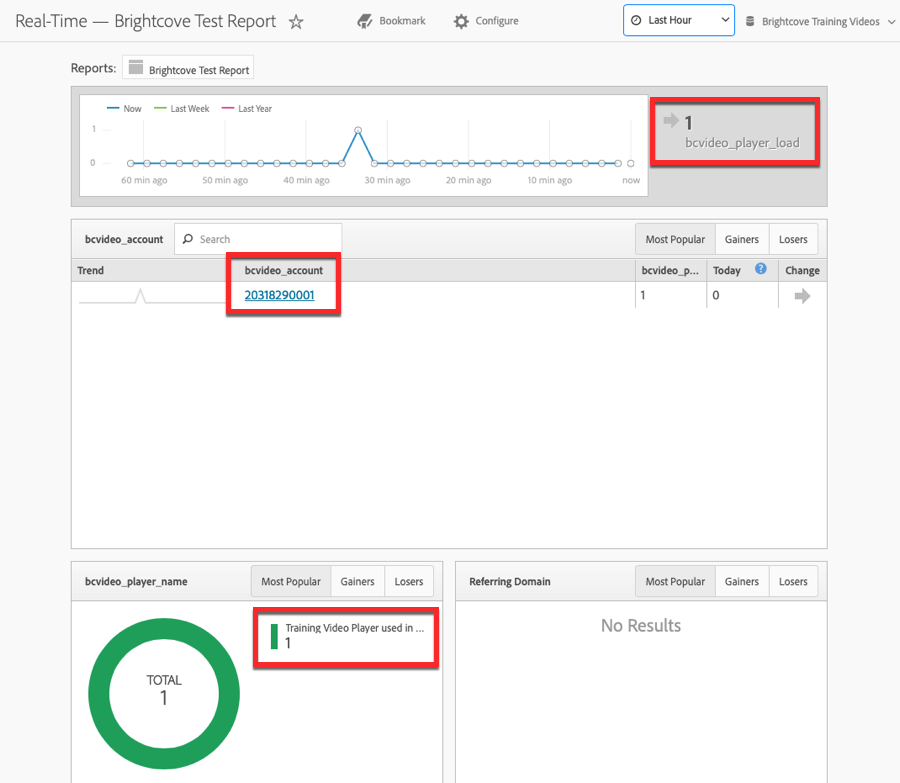
- レポートに期待されるデータが表示されていることを確認します。

データが表示されない場合は、 AppMeasurement.js VisitorAPI.js およびファイルへの URL が有効であることを確認します。ブラウザコンソールで、404エラーが表示されないことを確認します。また、広告ブロッカーは Adobe Analytics へのデータの送信を妨げる場合があります。




