HubSpot でのリードフォームの作成
Brightcove Campaign には、ビデオ再生中に視聴者情報をキャプチャできるリードフォームを作成できます。フォームには、必要なフィールド(表示または非表示)を含めることができます。また、プログレッシブプロファイリング(使用可能な場合)などの機能を活用できます。リードデータは HubSpot に送信され、HubSpot によって処理されます。
HubSpot でフォームを作成する
HubSpot には、閲覧者の情報をキャプチャするために使用できるフォームを作成できます。生成されたフォーム HTML は、Brightcove Campaign 内でリードフォームを作成するときに使用されます。キャプチャされたデータは、今後の通信のカスタマイズに使用できます。以下の手順では、名、姓、メールアドレスをキャプチャするための簡単なフォームを作成します。HubSpot フォームの詳細については、 HubSpot のドキュメントを参照してください。
- HubSpot アカウントにログインします。
- マーケティング > フォームをクリックします。クラシックメニューを使用している場合は、[ 連絡先] > [ フォーム] をクリックします。
- [ フォームの作成] をクリックします。デフォルトでは、フォームにはEメールフィールドと参加するボタン。
- [ 標準フォーム] タイプが選択されていることを確認します。[ 次へ] をクリックします。
- [ 空白のテンプレート] が選択されていることを確認します。[ スタート] をクリックします。
- ヘッダーの既定の名前をクリックし、フォームの名前を指定します。Enter キーを押して、変更を保存します。

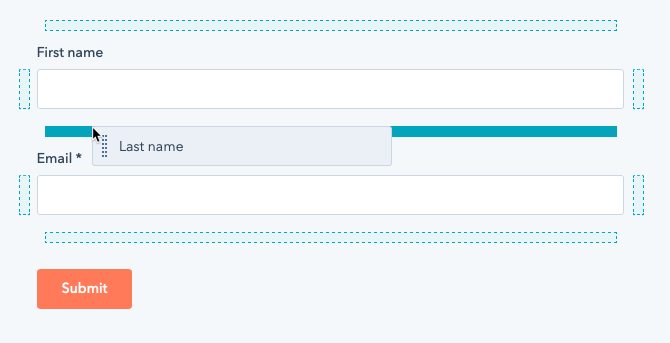
- ページの左側には、フォームに追加できるフィールドのリストが含まれています。フォーム上の目的の [ 名] フィールドと [姓 ] フィールドをページの右側にドラッグアンドドロップします。

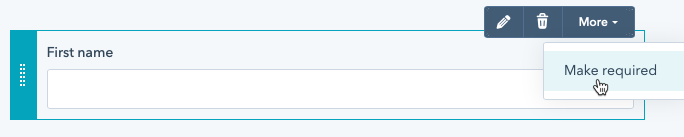
- フィールドを必須にするには、そのフィールドにカーソルを合わせて、その他アイコン [> 必須にする ] をクリックします。必須フィールドには、フィールドラベルの横に「*」が表示されます。

- ページの上部にある [ オプション ] リンクをクリックします。
- [ 訪問者がこのフォームを送信した後にどうなるか] で、[ ありがとうメッセージを表示する] をクリックします。デフォルトのメッセージは表示されないので、そのままにします。

- ページ上部にある [ スタイルとプレビュー ] リンクをクリックします。デフォルトでは、デスクトッププレビューが表示されます。
- クリック公開するページの上部にあるフォームへの変更を公開します。
フォームの埋め込みコードのコピーと編集
Brightcove Campaign 内でフォームを使用するには、フォームの埋め込みコードをコピーして編集する必要があります。また、フォームに基本的なスタイルを設定することもできます。以下の手順では、フォーム埋め込みコードを HTML エディターにコピーし、フォームにいくつかのスタイル変更を行います。
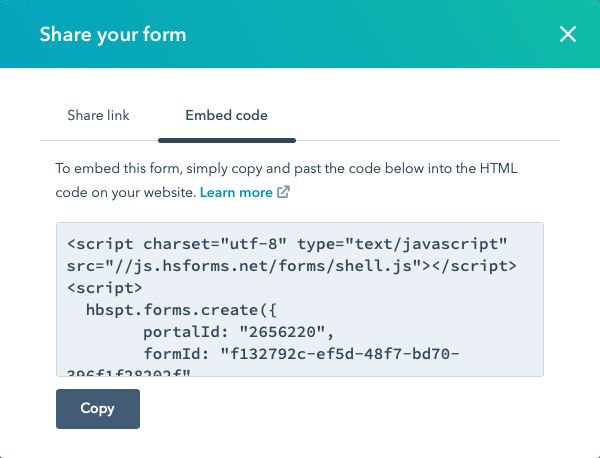
- クリックシェアページの右上にあります。
- クリック埋め込みコードその後コピー埋め込みコードをクリップボードにコピーします。

- 任意の HTML エディタに埋め込みコードを貼り付けます。
- 埋め込みコードには小さな変更が必要なため、Brightcove Campaign は送信時にフォームを閉じる必要があります。
formId:行の最後にカンマを追加している行を見つけます。 formId:この行を行の下に追加します。onFormSubmit: bcLeadForm.submit- デフォルトでは、フォームが Brightcove Player 内に表示される場合、フォームはプレーヤーの上に透明な背景に表示されます。次のCSSを埋め込みコードに追加して、背景色を灰色に変更します。
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style>
HubSpot でフォームデータを検証する
カスタムリードフォームを使用してキャプチャされたリードは、HubSpot アカウントの連絡先として追加されます。リードフォームによってキャプチャされたデータを表示する簡単な方法は、HubSpotでスマート・リストを作成することです。
- HubSpot アカウントにサインインします。
- マーケティング > フォームをクリックします。
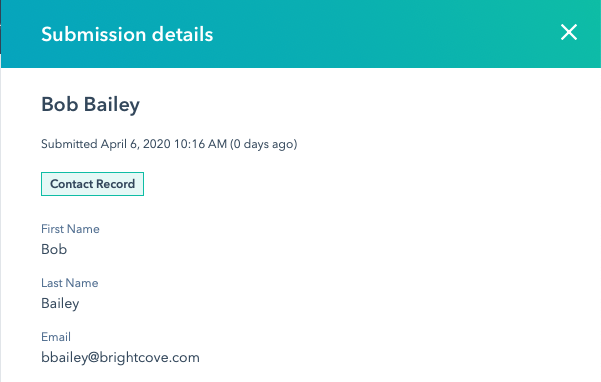
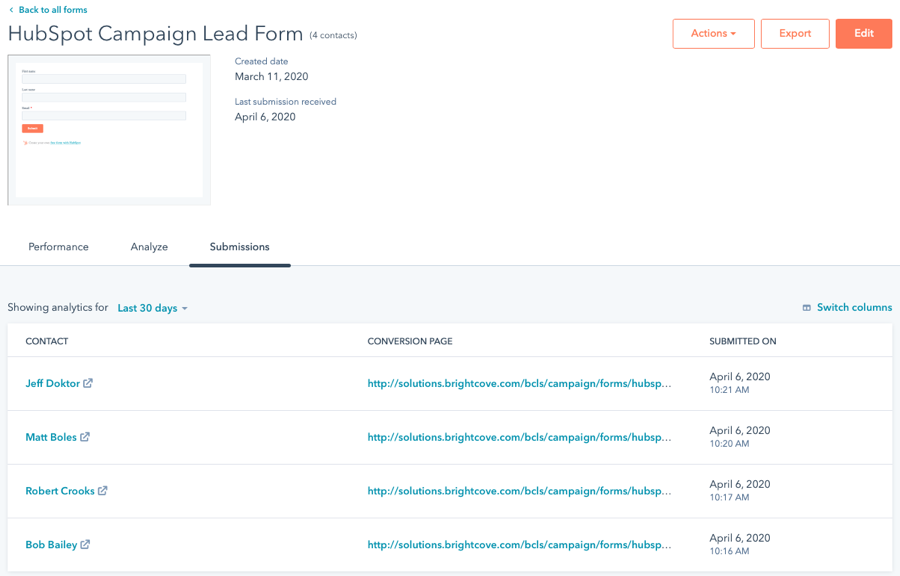
- フォームをマウスオーバーすると、アクションメニューが表示されます。[ アクション] > [送信の表示] の順にクリックします。フォーム送信のリストが表示されます。

- 行をマウスオーバーしたら、[ 送信の表示] をクリックしてフォームデータを表示します。