Oracle Eloquaでのリードフォームの作成
Brightcove Campaign には、ビデオ再生中に視聴者情報をキャプチャできるリードフォームを作成できます。フォームを使用すると、必要なフィールド (表示または非表示) を含めることができます。また、プログレッシブプロファイリング (利用可能な場合) などの機能を活用することもできます。リードデータは Eloqua に送信され、Eloqua によって処理されます。
Eloqua でフォームを作成する
Eloqua は、閲覧者の情報をキャプチャするために使用できるフォームを作成する機能を提供します。生成されたフォーム HTML は、Brightcove Campaign 内でリードフォームを作成するときに使用されます。キャプチャされたデータは、今後の通信のカスタマイズに使用できます。以下の手順では、名、姓、メールアドレスをキャプチャする簡単なフォームを作成します。Eloqua フォームの詳細については、 Eloqua のドキュメントを参照してください。
- Eloqua アカウントにログインします。
- [ アセット] > [ フォーム ] に移動し、[ フォームの作成] をクリックします。フォームテンプレートの選択ダイアログが開きます。
- [ 空白フォーム] をクリックし、[ 選択] をクリックします。
- 左側のナビゲーションで、[ フィールドグループ ] パネルを展開します。
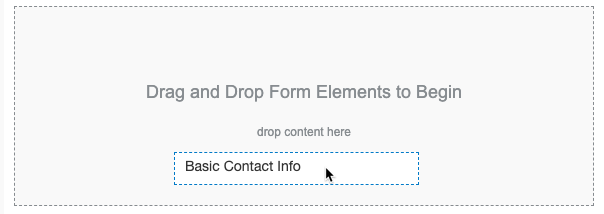
- [ フィールドグループ ] パネルで、[ 基本的な連絡先情報 ] をクリックし、フォームテンプレートにドラッグします。

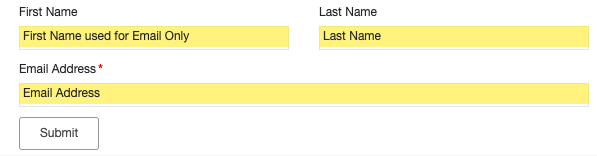
- フィールドがフォームに追加されていることを確認します。

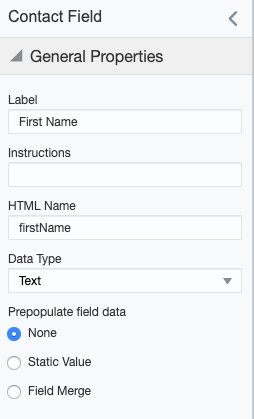
- デフォルトでは、フィールドはフィールドマージを使用して追加されます。これにより、Brightcove Campaign で使用すると、フィールドに奇妙なテキストが表示されます。フィールドの差し込みを解除するには、[ 名] フィールドをクリックして選択します。
- 左側のナビゲーションパネルで、[ 一般プロパティ ] セクションを探し、[ フィールドデータの事前設定 ] プロパティを [ なし] に設定します。

- [Last Name]フィールドと[Email Address]フィールドにも、このプロセスを繰り返します。
- [ 保存] をクリックします。
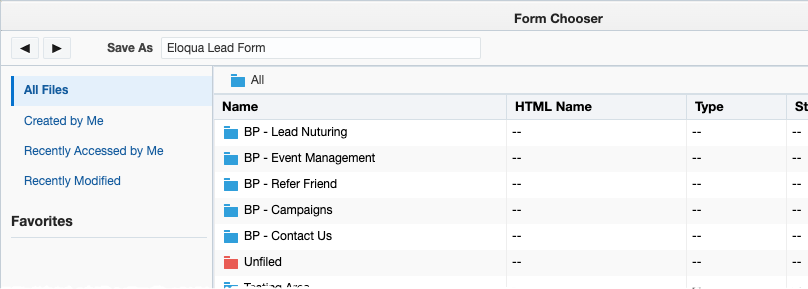
- フォームに名前を付けて、[ 保存 ] をクリックします。

フォームHTMLをコピーする
Brightcove Campaign 内でフォームを使用するには、フォーム HTML をコピーする必要があります。フォーム HTML をコピーするには、次の手順に従います。
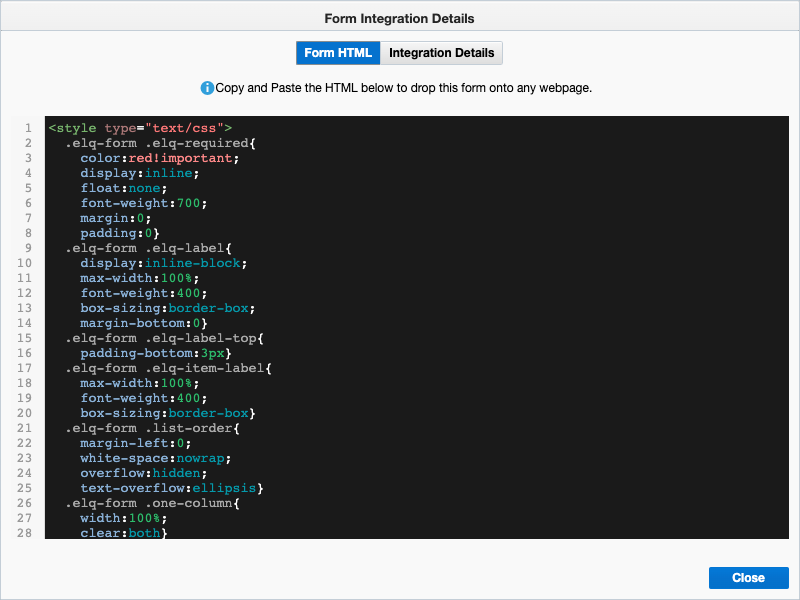
- [ アクション] > [フォーム HTML を表示...] の順にクリックします。 フォーム HTML が表示されます。

- HTML全体をクリップボードにコピーします。[ 閉じる] をクリックします。
- フォームの HTML をお好みの HTML エディターに貼り付けます。エディタのコードフォーマット機能を使用して、読みやすいようにコードをフォーマットすることもできます。
フォームのスタイルを設定する
デフォルトでは、リードフォームが表示されると、フォームはプレーヤーの上に透明な背景に表示されます。あなたは、CSSを使用してフォームにいくつかの基本的なスタイリングを行うでしょう。以下のセクションでは、フォームのスタイル設定方法の 2 つの例を示します。関連付けられた CSS も提供されます。CSS を標準色に合わせたり、追加のフィールドのスタイリングを処理したりする必要がある場合があります。
シンプルなフォームスタイリングの例
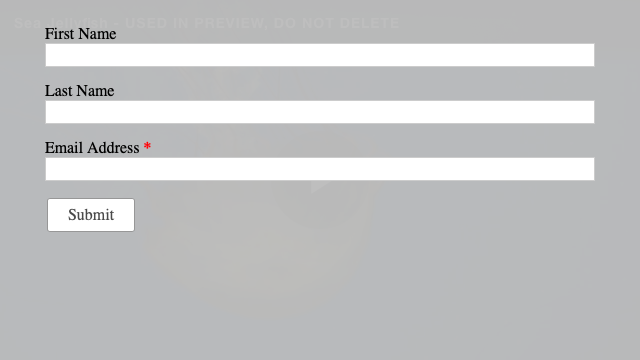
この例ではCSSを使用して、フォームの背景色を灰色に変更します。フォームは以下のようになります。

このスタイル設定では、フォームHTML style タグの上部に以下のCSSを追加します。
本体{ background-color: rgba(204,204,204,0.9); margin: 0; padding: 20px; height: 100%; }
Brightcove Campaign のリードフォームを作成する
フォームを作成してスタイル設定すると、リードフォームの作成時に Brightcove Campaign 内でフォーム HTML が使用されます。引合フォームの作成の詳細は、「引合フォームの作成」を参照してください。
Eloqua でフォームデータを検証する
フォームデータが Eloqua に渡されたことを検証するには、いくつかの方法があります。Eloqua でフォームデータを表示するには、次の手順に従います。
- Eloqua アカウントにログインします。
- 「資産」 >「フォーム」に移動します。
- 左側のナビゲーションで、[ すべてのファイル] リンクをクリックして、すべてのフォームを表示します。
- フォーム名をダブルクリックして開きます。
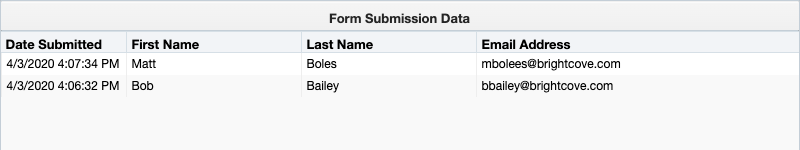
- [ アクション] > [送信データの表示...] の順にクリックします。 フォームデータが表示されます。